💳 Настройка интеграции Tilda с платёжной системой
Для того чтобы подключить оплаты, вам необходимо:
- Установить webhook
- Заполнить информацию по платежам
- Установить карточку товаров и корзину
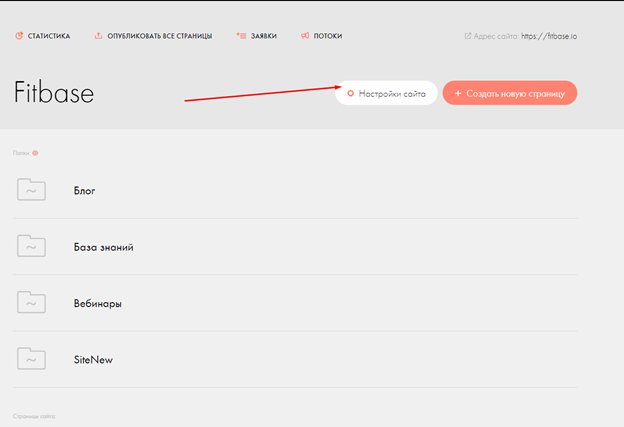
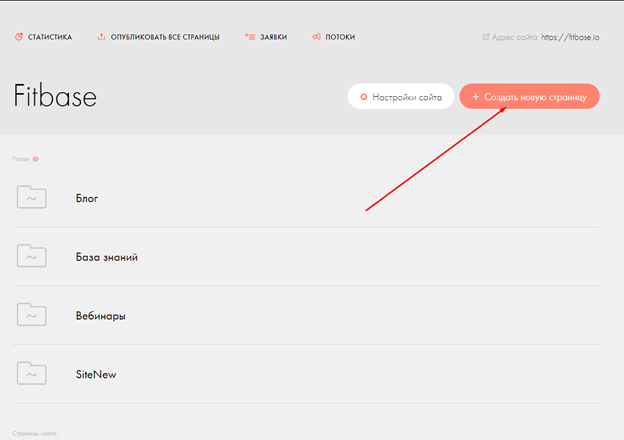
Для того чтобы подключить webhook, необходимо перейти в «Настройки сайта»

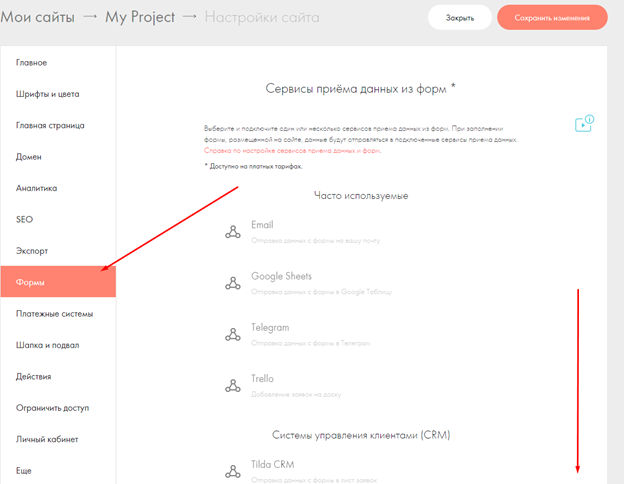
Слева в меню выбрать «Формы», пролистать вниз и выбрать «webhook»

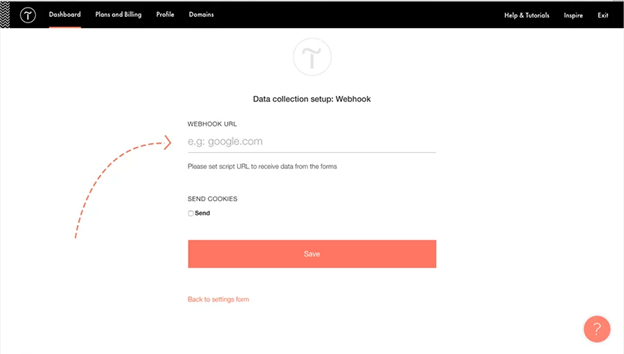
В появившемся окне введите название https://*.fitbase.io/webhook/tilda-cart
Где * — поддомен клуба (название в адресной строке).

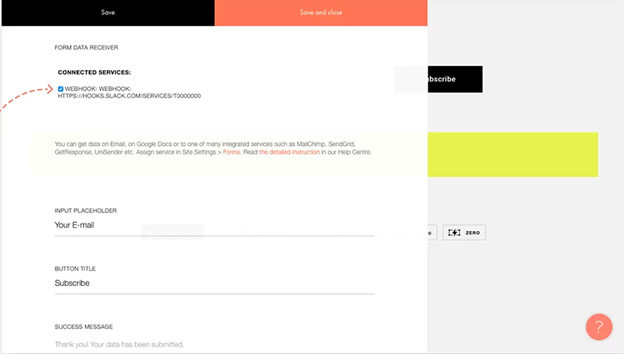
Перейдите на страницу и в меню «Контент» блока с формой отметьте сервис приема данных Webhook

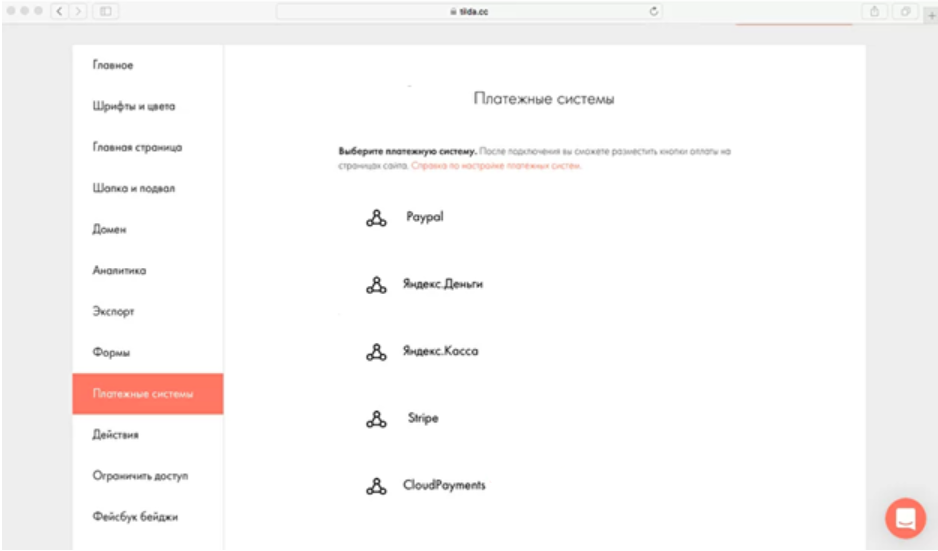
Перейдите на Тильду. Настройки сайта → Платежные системы → Выберите платежную систему

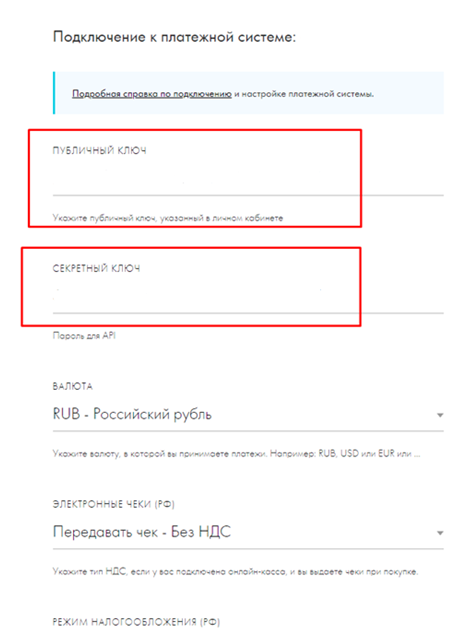
Введите скопированный номер в поле «Публичный ключ», а так же секретный (они находятся в личном кабинете, выбранной платежной системы)

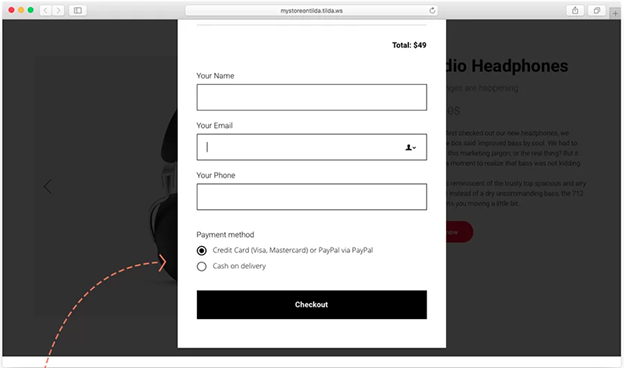
Платежная система подключена. Если подключено несколько платежных систем, то они автоматически появятся в вариантах оплаты при покупке товара.

Передача данных для онлайн-кассы
Чтобы передавать данные о покупке в платежную систему для онлайн-кассы, нужно:
- Использовать корзину
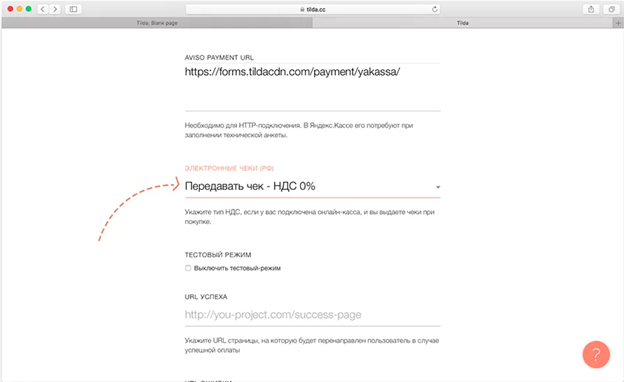
Как работать с корзиной:https://help-ru.tilda.cc/online-store-payments/cart - В настройках вашей платежной системы (Настройки сайта → Платежные системы → Cloudpayments) выбрать нужный параметр:
— Передавать чек без НДС
— Передавать чек 0% НДС
— Передавать чек 10% НДС
— Передавать чек 12% НДС (Казахстан)
— Передавать чек 20% НДС
— Передавать чек 10/110 НДС
— Передавать чек 20/120 НДС

Для подключения платежной системы, переходим в раздел «Настройки сайта → Платежные системы → Cloudpayments»
https://help-ru.tilda.cc/online-store-payments/payment-system
Далее необходимо выбрать платёжную систему
Заполните все необходимые настройки:
Для корректного формирования чеков и работы виджета оплаты заполните следующие поля в системе:
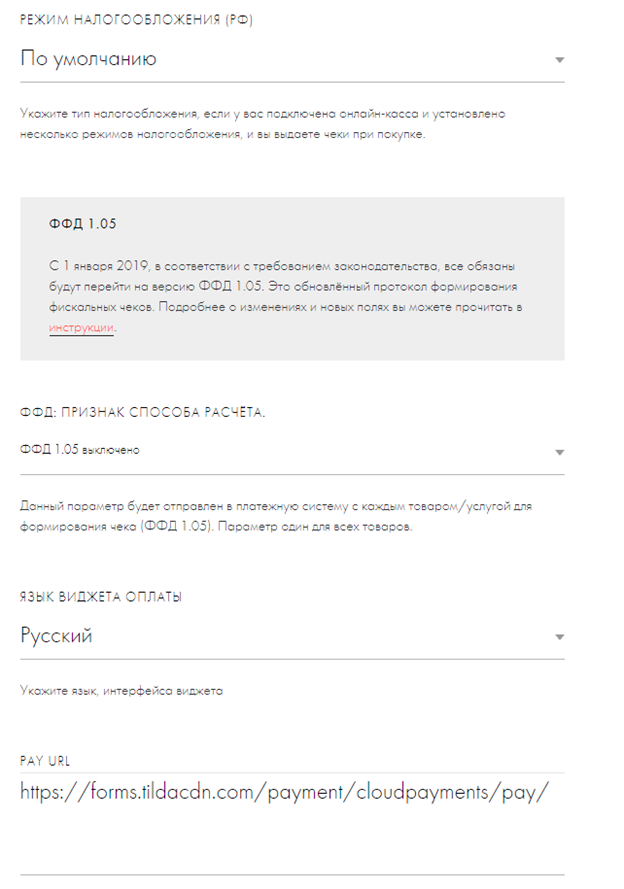
1. Налогообложение и протоколы:
Режим налогообложения (РФ): в выпадающем списке выберите вариант «По умолчанию».
ФФД: Признак способа расчета: выберите из списка значение «ФФД 1.05 выключено».
2. Параметры виджета:
Язык виджета оплаты: установите значение «Русский».
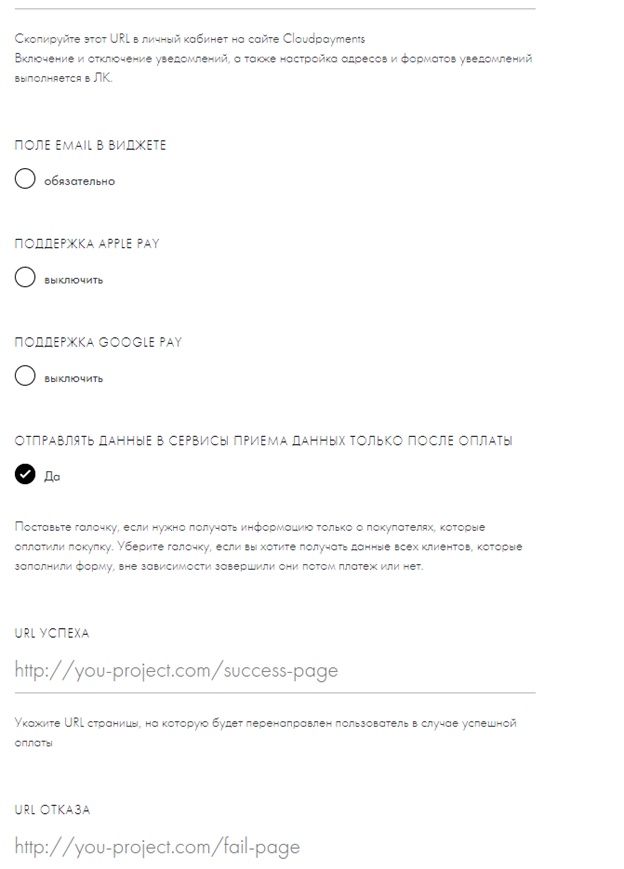
Поле Email в виджете: оставьте переключатель в положении «обязательно».
Поддержка Apple Pay / Google Pay: для обоих пунктов установите значение «выключить», если данные методы не используются.
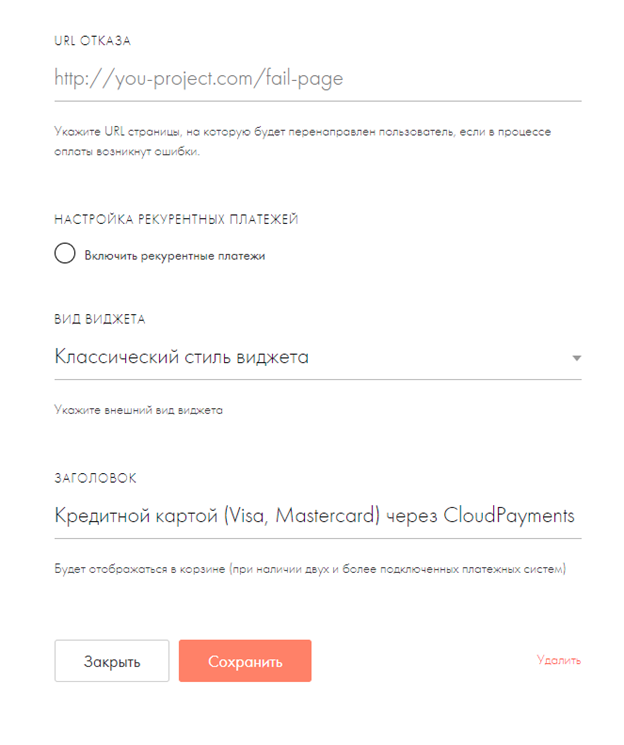
Вид виджета: выберите в выпадающем списке «Классический стиль виджета».
3. Передача данных и уведомления:
Отправлять данные в сервисы приема данных только после оплаты: установите галочку в положение «Да», чтобы получать информацию только о состоявшихся покупках.
Настройка рекуррентных платежей: оставьте чекбокс «Включить рекуррентные платежи» пустым, если автоматические списания не требуются.
4. Технические URL:
Скопируйте предоставленный Pay URL для вставки в личный кабинет CloudPayments.
Укажите ссылки для перенаправления пользователя: URL успеха (для удачной оплаты) и URL отказа (для ошибок при транзакции).



В настройках сайта Cloudpayments так же необходимо указать:
- Pay-уведомления
- Check-уведомления
Данные настройки необходимы для корректно приёма платежей с Tilda
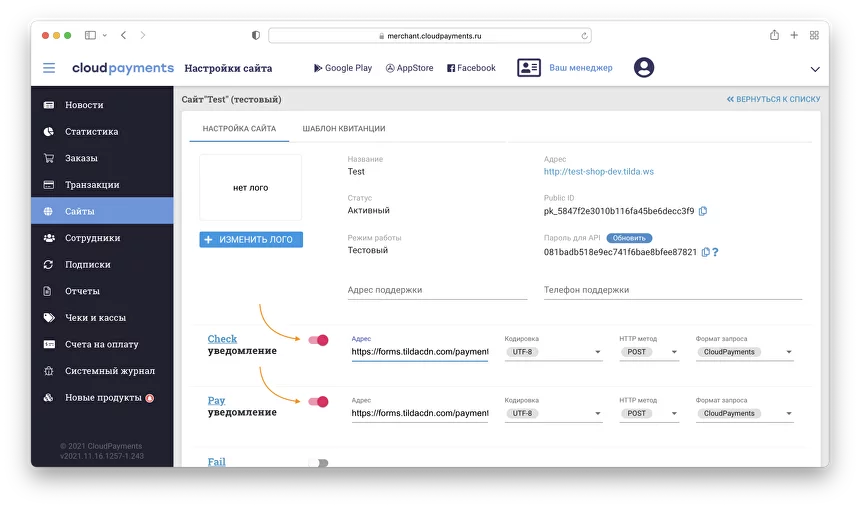
Действия в интерфейсе:
Переход в настройки:
В левом боковом меню выберите раздел «Сайты».
Выберите нужный сайт из списка (например, «Test») и убедитесь, что открыта вкладка «Настройка сайта».
Настройка Check уведомления:
Найдите блок Check уведомление и переведите переключатель в активное положение (розовый цвет).
В поле «Адрес» вставьте ссылку, полученную в настройках Tilda.
Установите следующие технические параметры:
Кодировка: UTF-8.
HTTP метод: POST.
Формат запроса: CloudPayments.
Настройка Pay уведомления:
Найдите блок Pay уведомление и также переведите переключатель в активное положение.
В поле «Адрес» вставьте соответствующую ссылку для уведомлений об оплате.
Укажите аналогичные настройки: UTF-8, метод POST и формат CloudPayments.

Карточка товаров
https://help-ru.tilda.cc/online-store-payments/cart
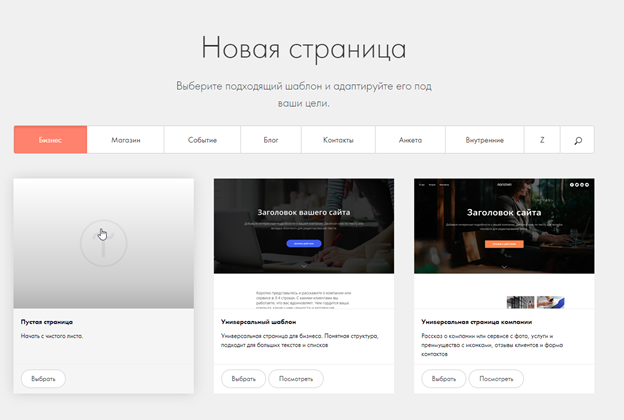
Для создания карточки товара и корзины, необходимо создать новую страницу, на которой будет происходить оплата.

Подойдет пустая страница

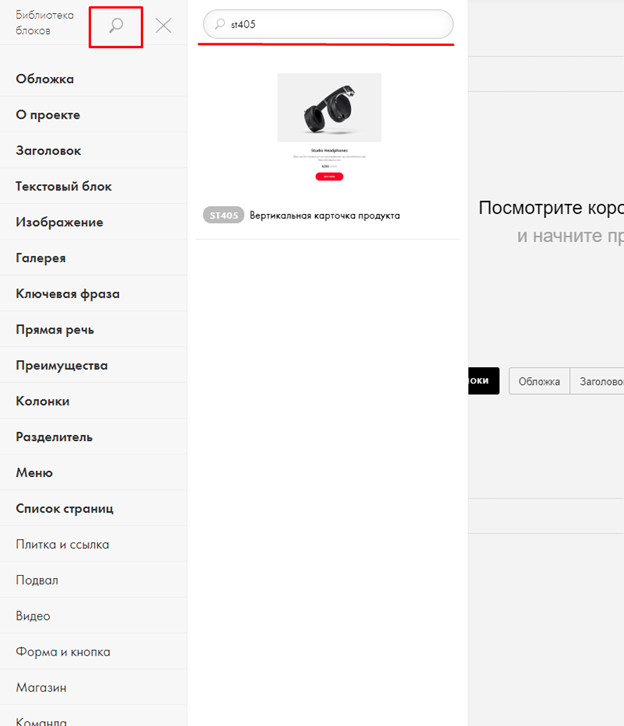
Нажимаем на кнопку «Все блоки», в меню вводим номер блока st405 и выбираем появившийся блок

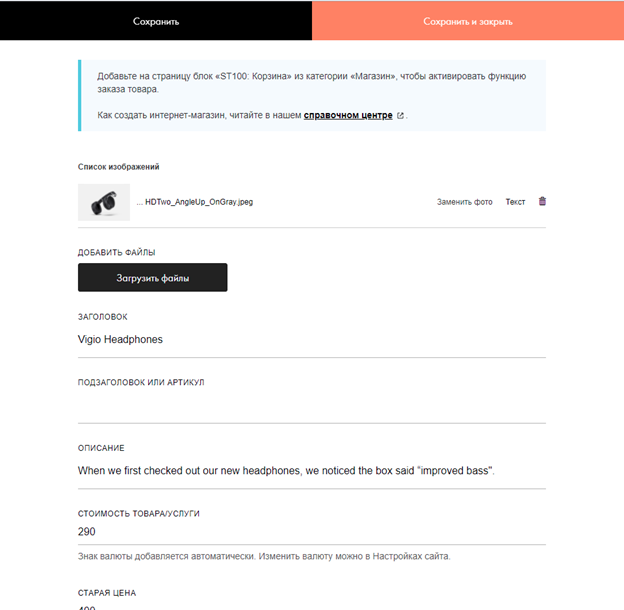
Во вкладке контент настраивается вид карточки

ВАЖНО:
- Указывать заголовок в соответствие с названием абонемента/услуги
Если название абонемента/услуги совпадает, то необходимо сменить название у одного из них.
Так же, указывать сумму соответствующую данному товару
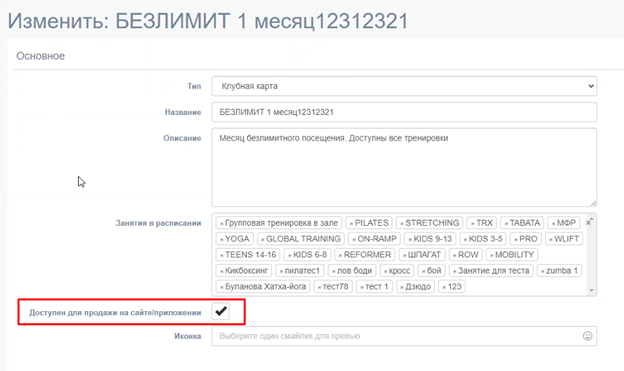
Для того чтобы расположить карточку внутри страницы, необходимо перейти в раздел «Настройки» → «Справочники» → «Услуги/Абонементы» и нажмите на карандаш для изменения

Для продажи, необходимо чтобы была отмечена галочка на «Доступна для продажи на сайте/приложении»
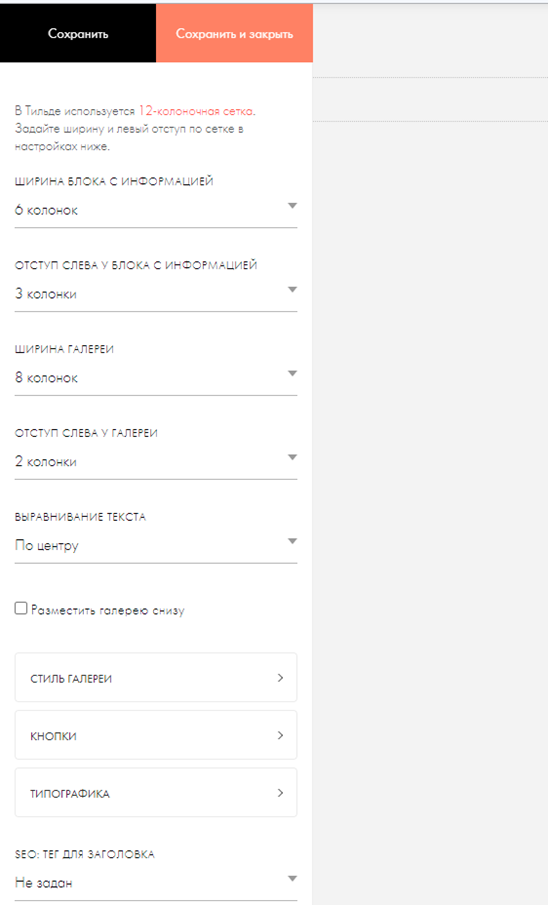
Для того чтобы расположить карточку внутри страницы, необходимо перейти в настройки и задать параметры
В Tilda используется стандартная 12-колоночная сетка. Чтобы корректно расположить карточку внутри страницы, задайте ширину блоков и отступы в настройках:
1. Блок с информацией:
Ширина блока с информацией: выберите из выпадающего списка значение 6 колонок.
Отступ слева у блока с информацией: установите значение 3 колонки для центрирования блока.
2. Галерея:
Ширина галереи: установите значение 8 колонок.
Отступ слева у галереи: выберите значение 2 колонки.
Расположение: если необходимо, чтобы галерея находилась под текстом, оставьте чекбокс «Разместить галерею снизу» пустым (согласно скриншоту).
3. Текст и SEO:
Выравнивание текста: выберите вариант «По центру».
SEO: Тег для заголовка: в данном примере оставьте значение «Не задан».
4. Сохранение:
После внесения всех изменений нажмите кнопку «Сохранить» (черная кнопка) или «Сохранить и закрыть» (оранжевая кнопка) в верхней части панели.

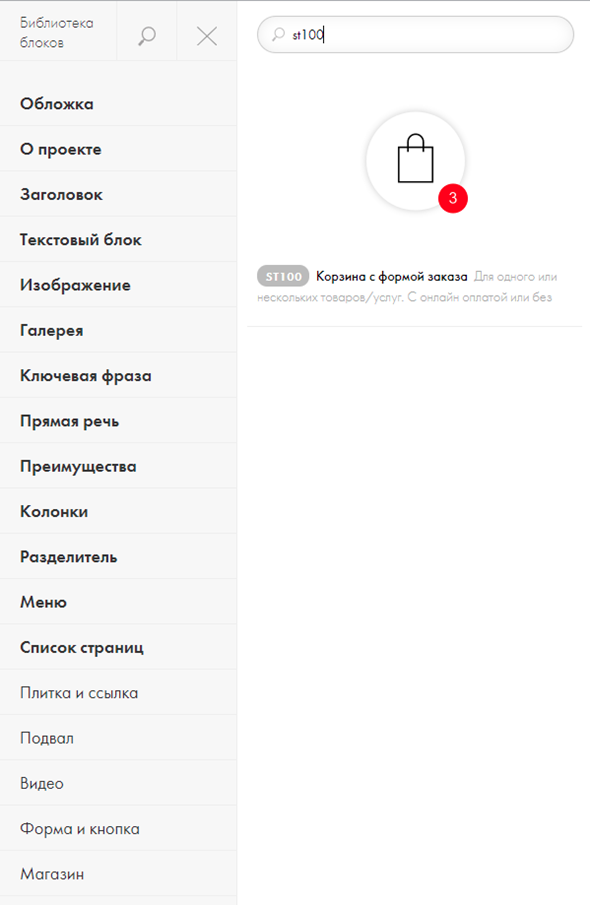
После создания карточки товара, необходимо добавить блок ST100, он будет являться корзиной

Полное описание настроек корзины можно прочитать https://help-ru.tilda.cc/online-store-payments/cart
В контенте корзины необходимо подключить webhook, как в начале статьи
Что-то не получилось? Напишите техподдержке ФитБейс через виджет в правом нижнем углу экрана или в Telegram — мы поможем разобраться
