📅Личный кабинет клиента в виджете онлайн-расписания
Личный кабинет
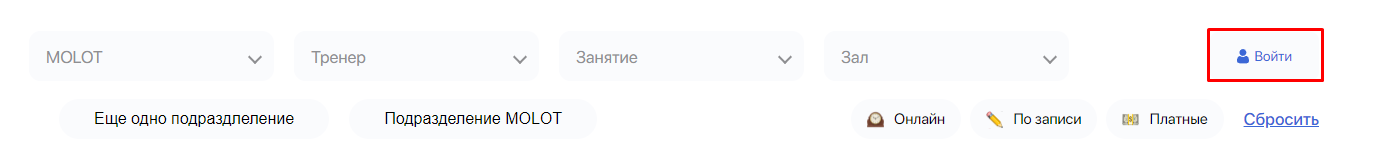
При переходе на виджет можно войти в личный кабинет (кнопка Войти в правом верхнем углу) Что это дает:
Что это дает:
- Можно войти в личный кабинет через браузер на ПК
- Увидеть актуальную информацию по расписанию в клубе, вашим записям и имеющимся абонементам/услугам
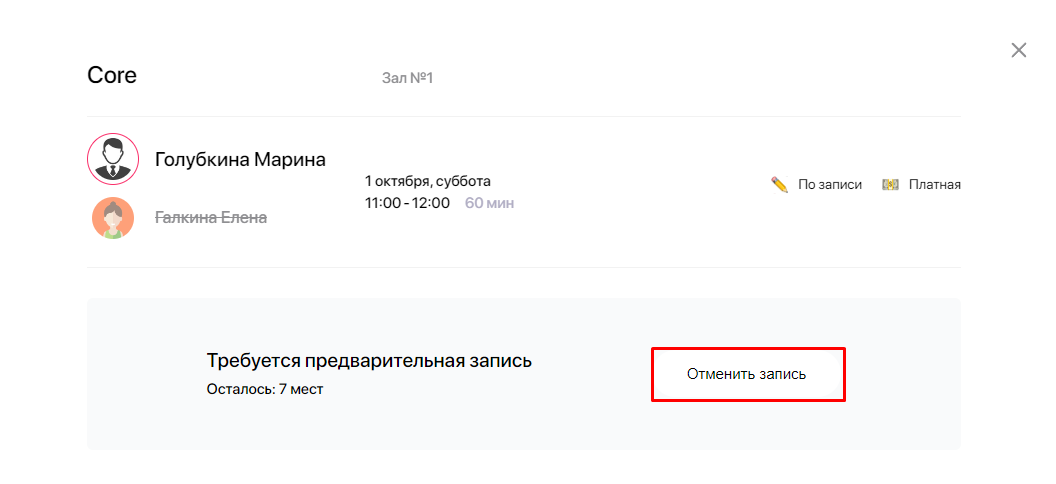
- Появилась возможность отменять записи прямо в виджете
Нажмите в расписании на занятие, на которое у Вас есть запись — во всплывшем окне нажмите на кнопку «Отменить запись» - Есть возможность сделать покупку абонемента или услуги
 Разделы в личном кабинете
Разделы в личном кабинете
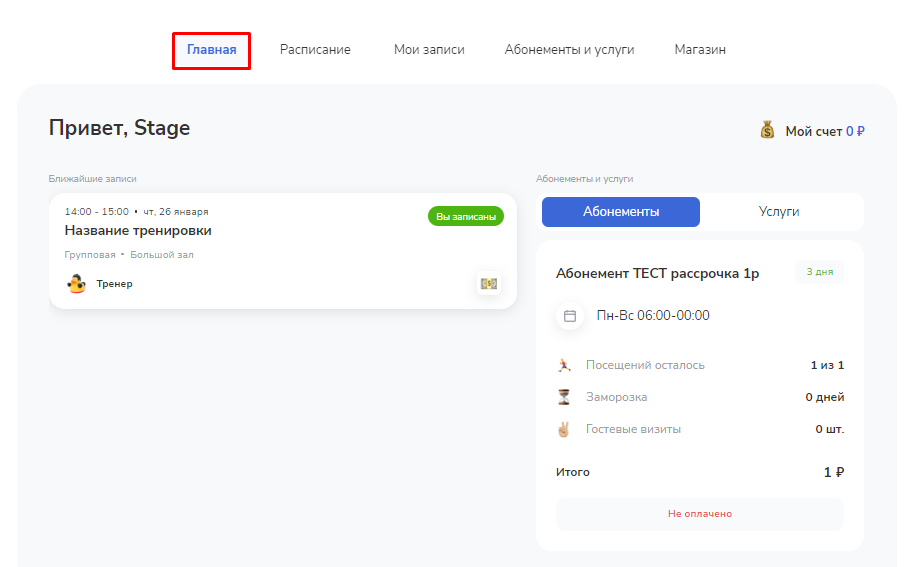
«Главная» Здесь можно увидеть сборную информацию с остальных разделов
Здесь можно увидеть сборную информацию с остальных разделов - Ближайшие записи
- Абонементы/услуги в карточке клиента
- Баланс депозита
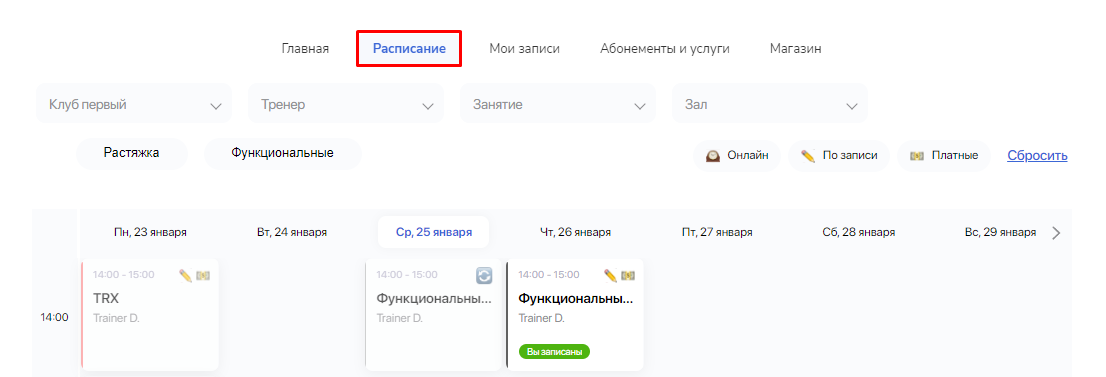
«Расписание»

В данному разделе есть фильтры:
- По филиалу
- Тренеру
- Занятию
- Залу
Также вы можете выбрать занятия, которые будут проходить «Онлайн» — дистанционно
«Онлайн» — дистанционно
«По записи» — занятия по предварительной записи
«Платные» — запись только с оплаченным основанием
В самом блоке занятия можно увидеть статус записи:

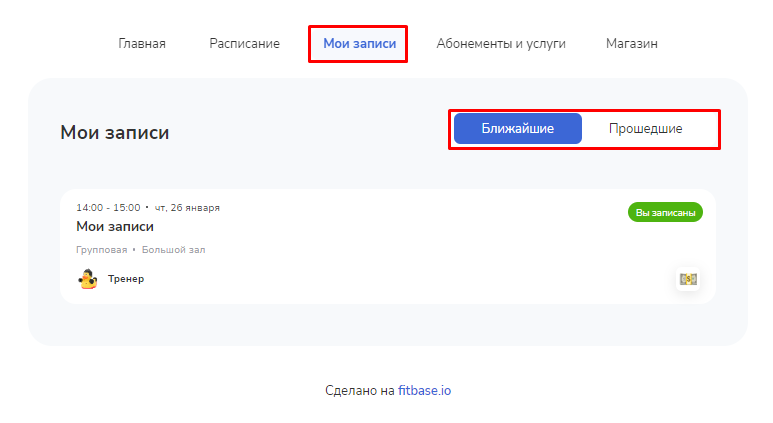
«Мои записи»
В этом разделе можете увидеть записи на занятия, которые еще не прошли, нажав на фильтр «Ближайшие»
Или записи с прошедших занятий по фильтру «Прошедшие»
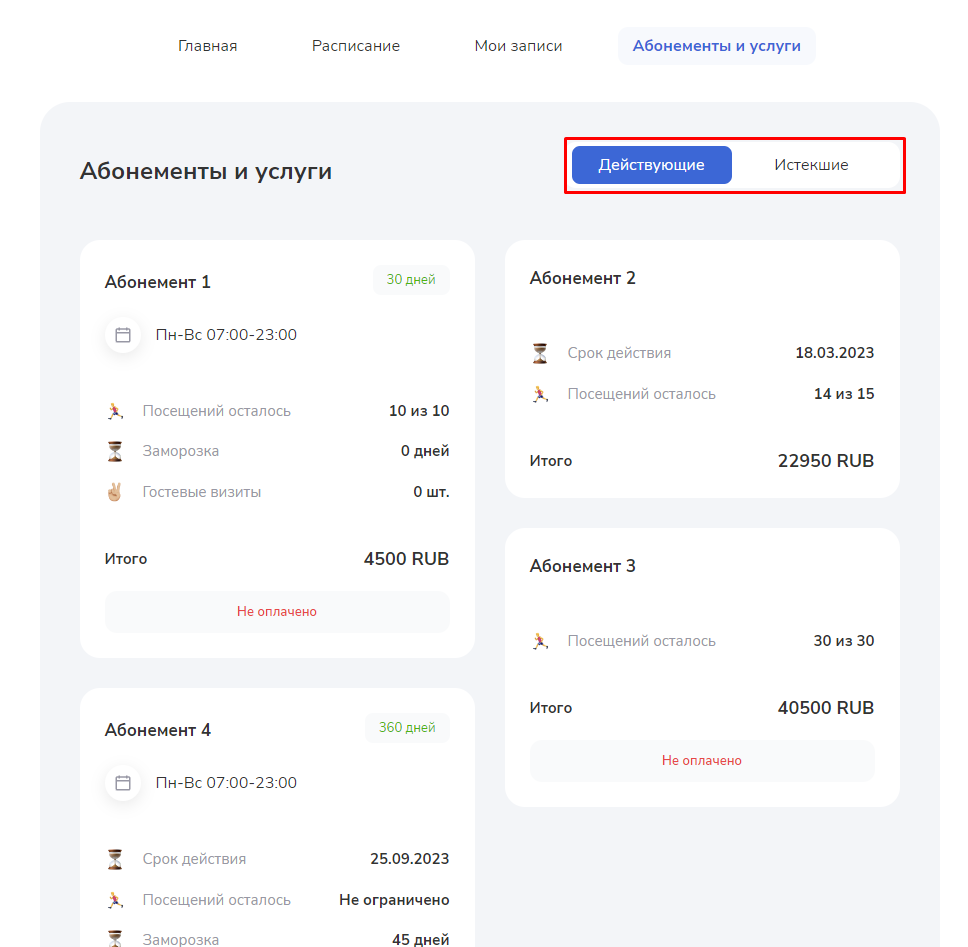
«Абонементы и услуги»
В разделе можно фильтровать абонементы и услуги на «Действующие/Истекшие»
Вышел их срок действия или нет соответственно

Также увидеть информацию по параметрам и свойствам абонемента/услуги, оплачены они или нет
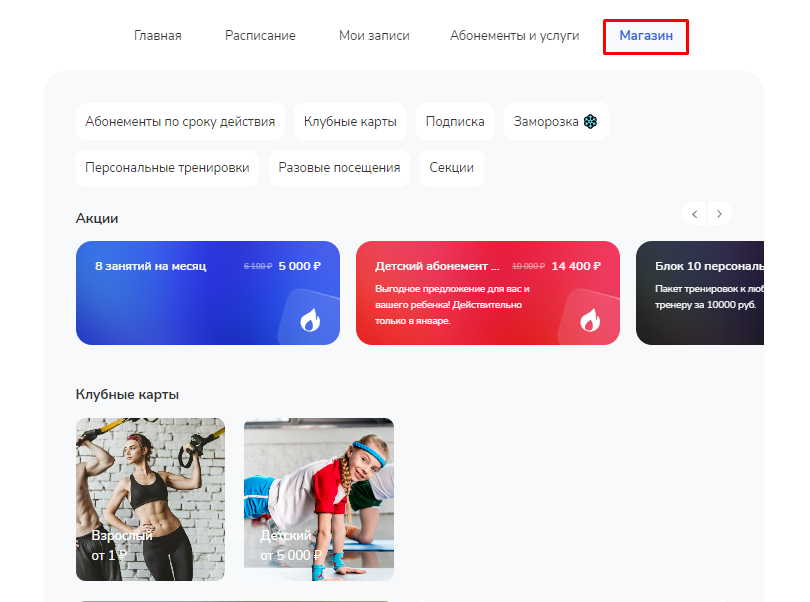
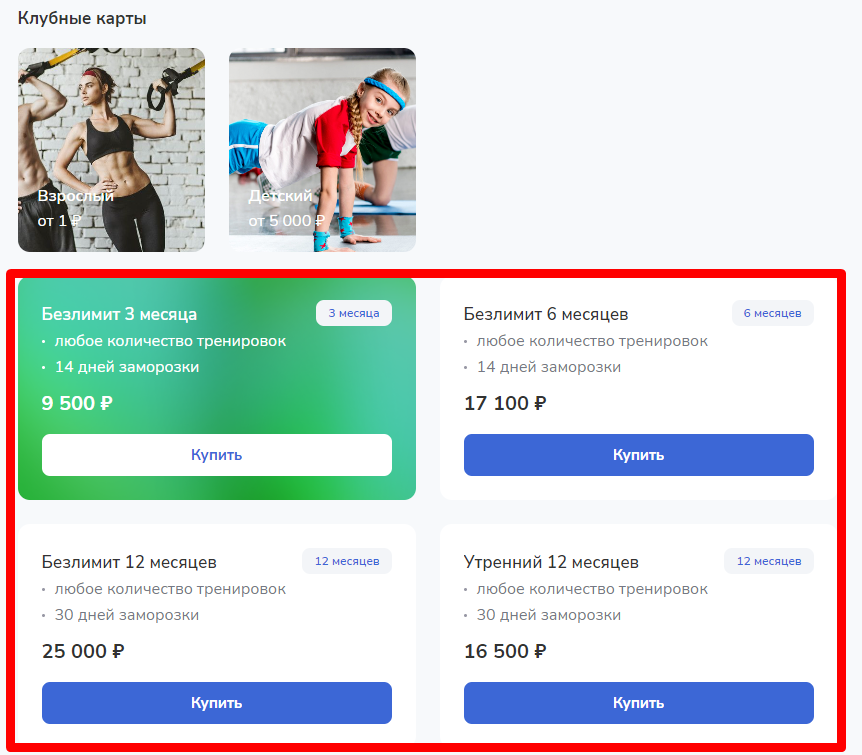
«Магазин»
Здесь клиент сможет приобрести абонемент или услугу, но главная изюминка раздела — оформление. Вы сможете настроить фильтры по категориям, добавить специальные предложения и кастомизировать каждую позицию отдельно. Но обо всём по порядку
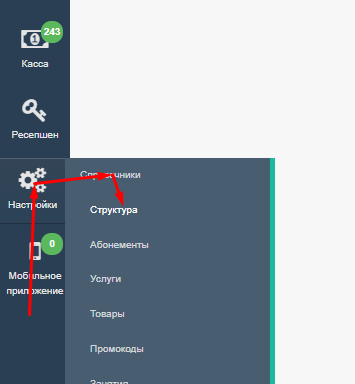
Чтобы создать «скелет» магазину потребуется перейти в раздел «Настройки»→«Справочники»→«Структура»
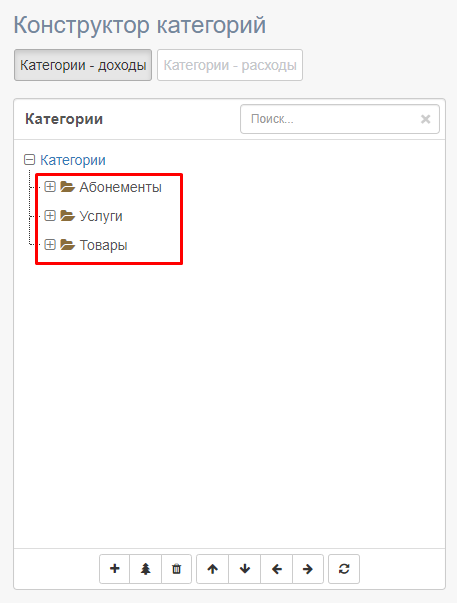
В структуре есть 3 основных ветки:
- Абонементы
- Услуги
- Товары
Каждая отвечает за одноимённый тип и настраивается одинаково. Поэтому разберём на примере «Абонементы»
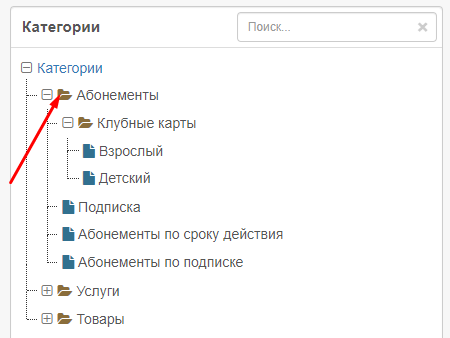
После нажатия на ветку она полностью раскрывается и можно увидеть всю иерархическую связь
В магазине можно отобразить позиции двумя способами:
- Отдельно. Такая ветка должна иметь путь «Категории»→«Абонементы»→Дальше уже сама категория.

- Группировкой. Путь нужен «Категории»→«Абонементы»→«Название всей подгруппы»→«Сама категория»

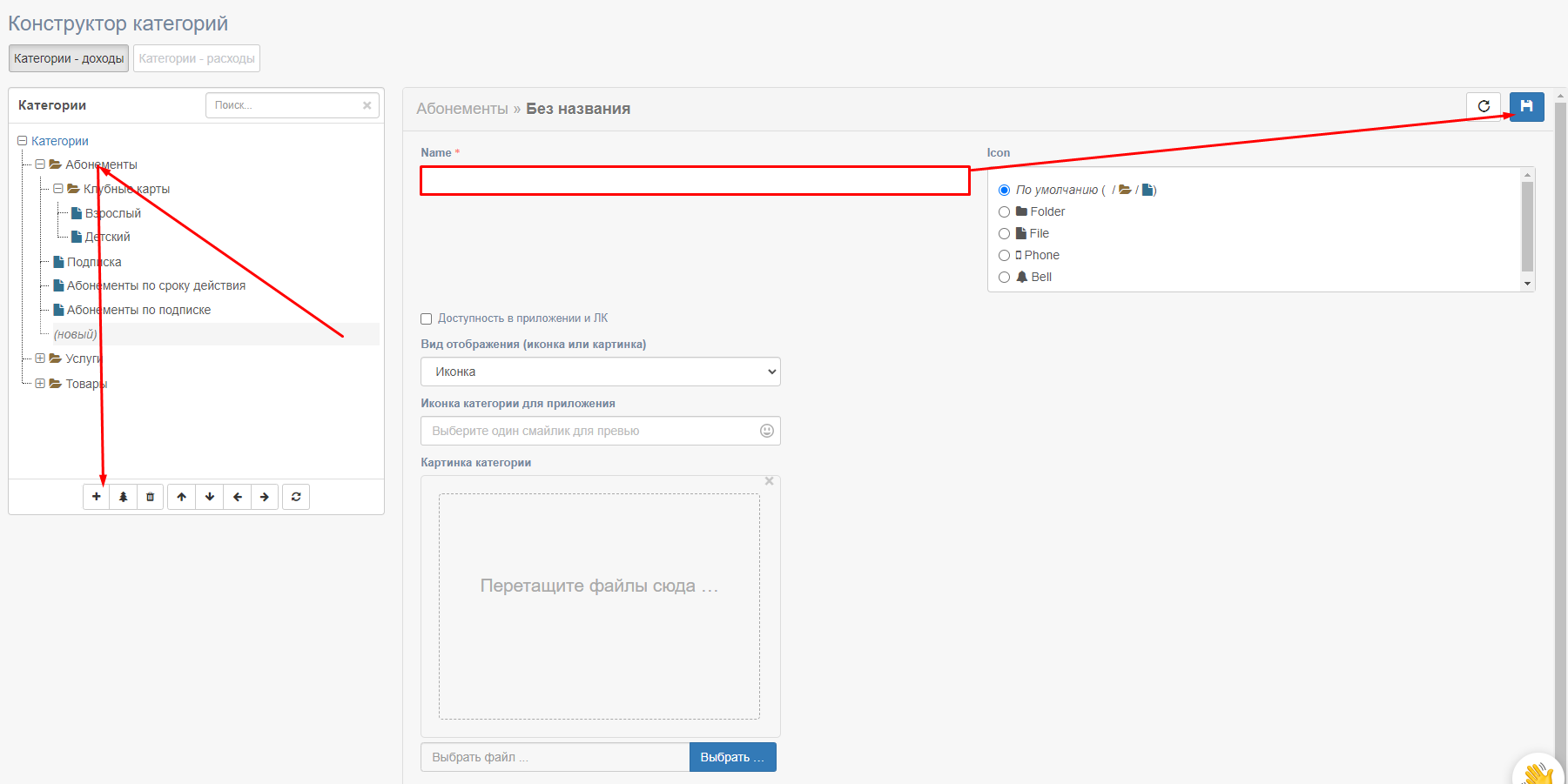
Чтобы добавить новую ветку, нажмите на ту из которой она должна выходить → после чего нажмите на «+» → в правой части, в поле «name» введите название и нажмите на сохранение💾 
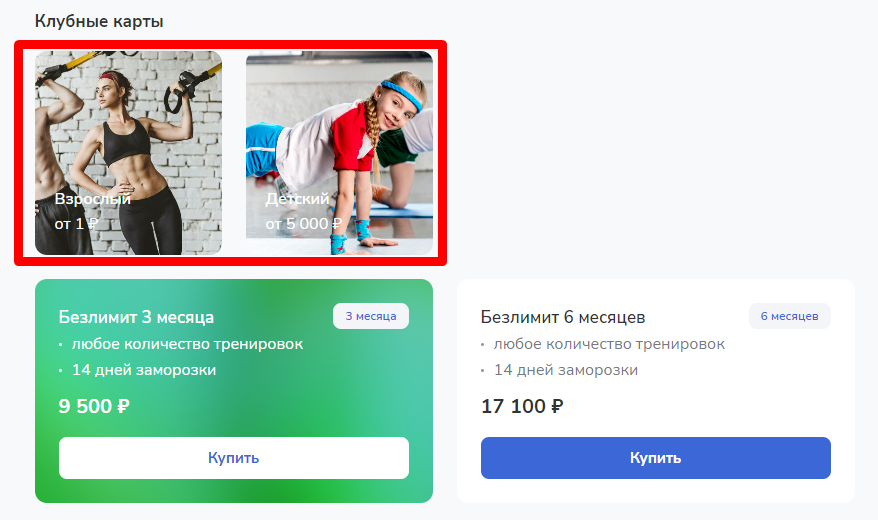
❗Важно: фильтром в верхней части магазина могут быть только категории расположенные на первом уровне, то есть имеют путь «Абонементы»→«Наша категория»❗
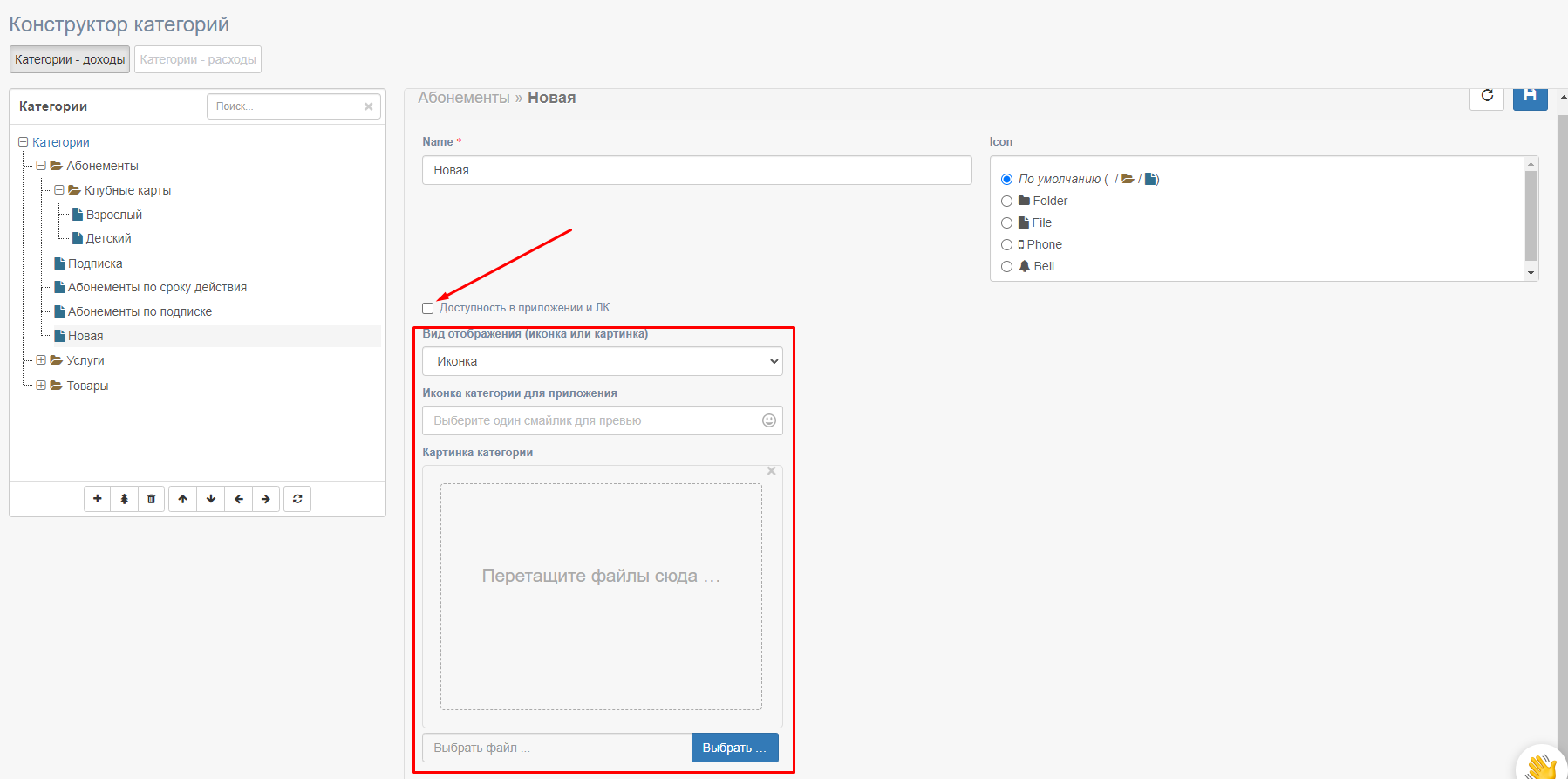
Супер! Мы создали структуру и хотим преобразить наш магазин. Для этого понадобится нажать на нужную категорию. Если хотим отобразить её в магазине — выставляем маркер «Доступность в приложении и ЛК».
Можем задать категории своё название, которое будет видно только клиентам: В поле «Вид отображения» можете выбрать между иконкой или картинкой (любую какую захотите). Они также будут отображаться в магазине
В поле «Вид отображения» можете выбрать между иконкой или картинкой (любую какую захотите). Они также будут отображаться в магазине
«Иконка категории для приложения» — добавит эмодзи в мобильном приложении
Не забывайте про сохранение❗

Теперь переходим в раздел «Настройки»→«Справочники»→«Абонементы»
Если у вас ещё нет заполненных шаблонов, то можете воспользоваться нашей статьёй по 🔗созданию прайсов: https://help.fitbase.io/article/3802
Листайте вниз до актуального периода абонемента. В нём есть 2 пункта, которые нам понадобятся
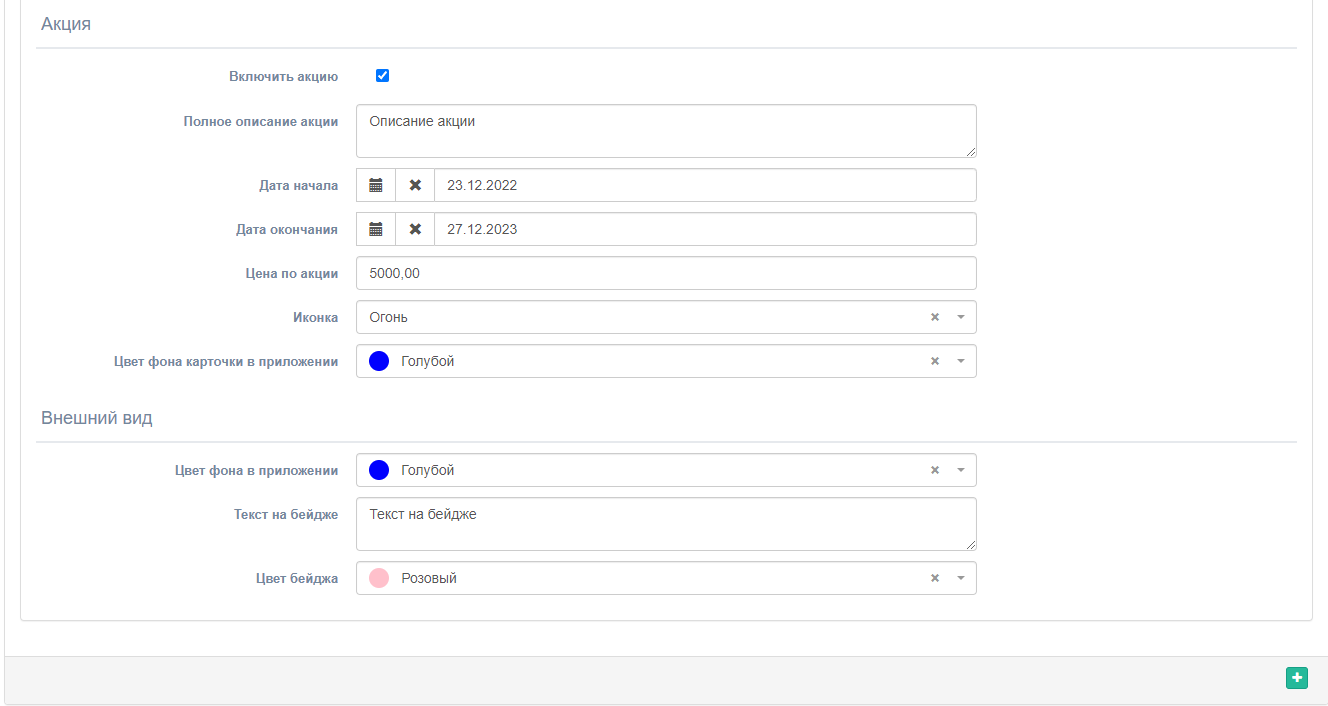
Акции
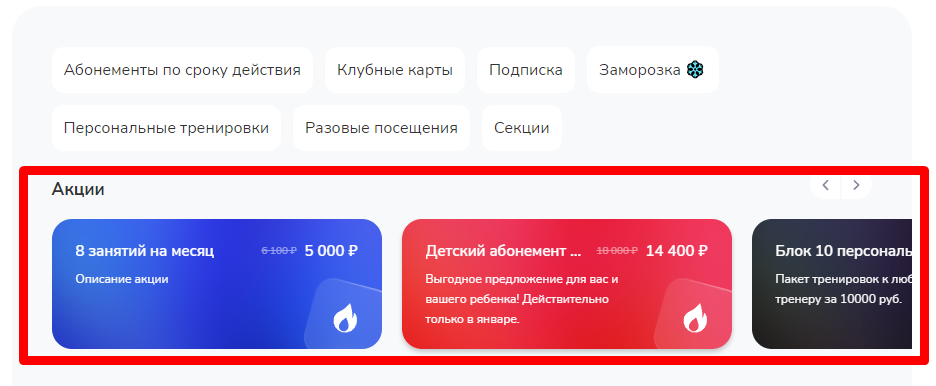
Этот пункт влияет на отображение в одноимённом блоке, в магазине
- Нажмите на маркер «Включить акцию»
- Графа «Полное описание акции» — отображение текста в середине блока
- Укажите дату начала и конца акции — вам не придётся следить за ними
- Цена — прайс, который доступен только по акции (цена из периода будет зачёркнута, а выражена акционная)
- Иконка — в правом нижнем углу каждой акции
- Цвет фона карточки в приложении — тут всё понятно, выделяем фон акции цветами
Внешний вид

- Цвет фона в приложении — здесь мы уже указываем не цвет акции, а цвет ячейки в мобильном приложении
- Текст на бейдже — небольшая рамка, куда можно ввести текст
- Цвет бейджа — выделяем цветом рамку, в которую писали текст выше
Что-то не получилось? Напишите техподдержке ФитБейс через виджет в правом нижнем углу экрана или в 🔗Telegram — мы поможем разобраться
Как разместить виджет онлайн-расписания на сайте или в соцсетях? →
