Как разместить виджет онлайн-расписания на сайте или в соцсетях?
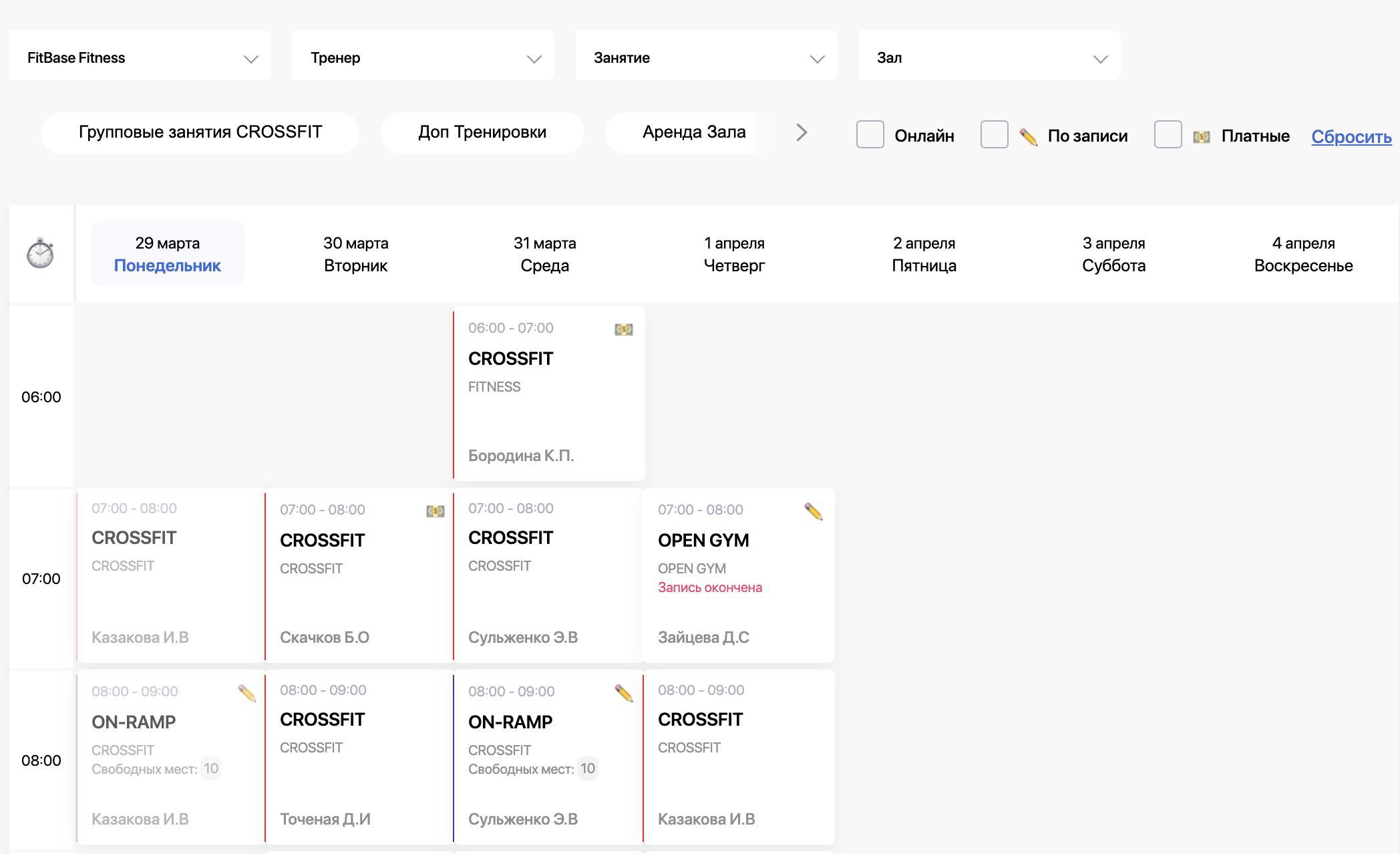
Настройте сетку расписания в FitBase
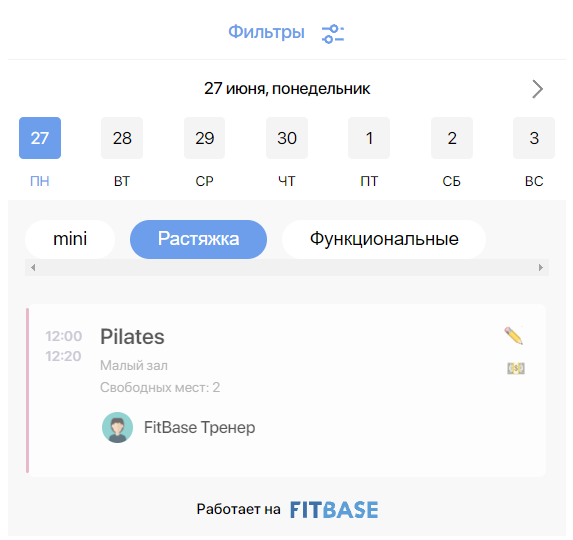
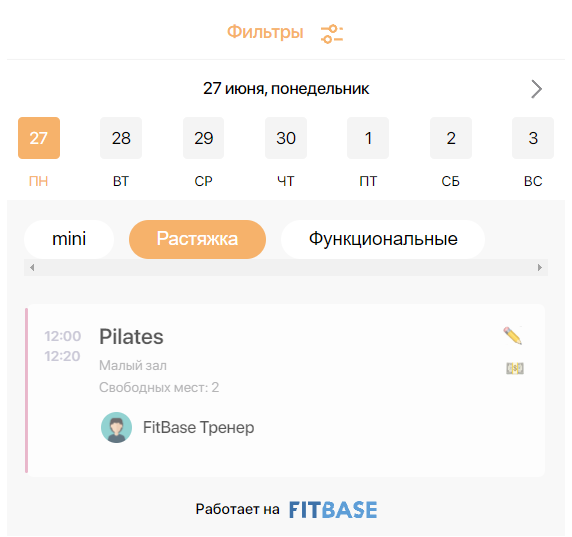
Разместите виджет в соцсетях
Сформируйте из ссылки, по которой вы заходите в FitBase + ссылка на виджет /schedule-fitbase-widget
superklub.fitbase.io/schedule-fitbase-widget |
Для отображения определённого филиала сети по умолчанию*:
superklub.fitbase.io/schedule-fitbase-widget?club=2 |
* Где "2" – ID вашего филиала, который можно посмотреть в Настройки -> Справочники -> Клубы

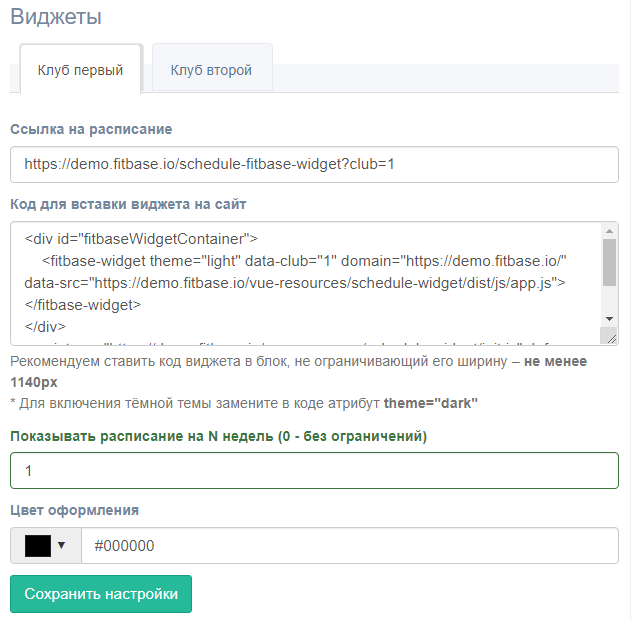
В разделе Настройки -> Интеграции -> Виджет онлайн расписания настройте параметр «Показывать расписание на N недель», который позволяет отображать расписание на указанное количество недель.
Например, если ваше расписание заполнено на месяц, а отобразить вы хотите только текущую неделю и одну следующую, в этой настройке необходимо указать число «2». Если нужно отобразить только текущую неделю — «1».

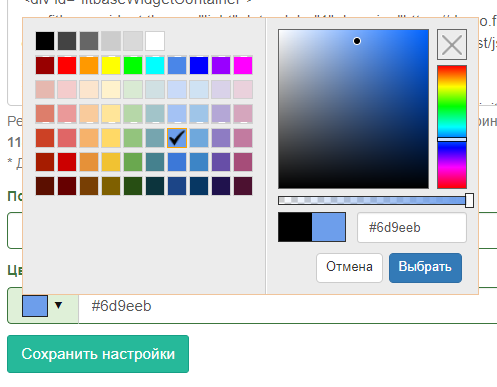
Выберите цвет оформления, в который будут окрашены все основные элементы в виджете.

 |  |
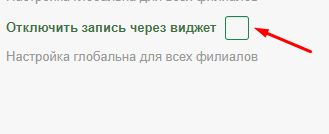
Если необходимо чтобы клиенты осуществляли запись только через мобильное приложения, но они уже знают, что можно произвести запись из личного кабинета, то Вы можете отключить запись через виджет онлайн расписания

Разместите виджет на сайте
Вставьте код на любую страницу вашего сайта. Рекомендуем ставить код виджета в блок, не ограничивающий его ширину – не менее 1140px
<div id="fitbaseWidgetContainer"><fitbase-widget theme="light" domain="https://domainName.fitbase.io/" data-src="https://domainName.fitbase.io/vue-resources/schedule-widget/dist/js/app.js"></fitbase-widget></div><script src="https://domainName.fitbase.io/vue-resources/schedule-widget/init.js" defer></script> |
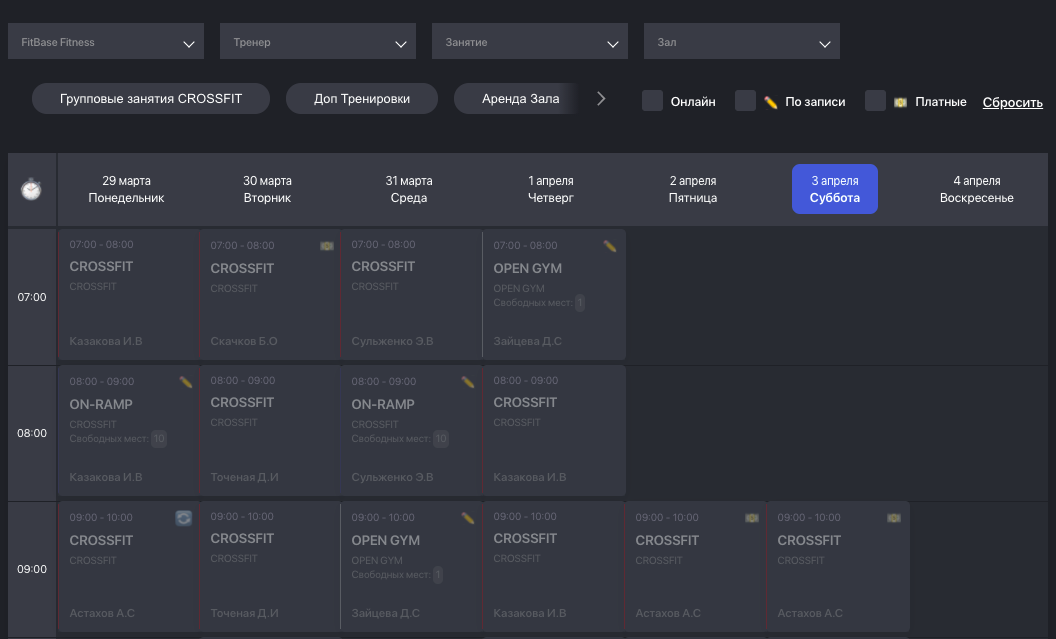
* Для включения тёмной темы замените в коде атрибут theme="dark"
** Вместо domainName подставьте название домена вашей версии FitBase

Для отображения определённого филиала сети по умолчанию:
<div id="fitbaseWidgetContainer"><fitbase-widget theme="light" data-club="2" domain="https://domainName.fitbase.io/" data-src="https://domainName.io/vue-resources/schedule-widget/dist/js/app.js"></fitbase-widget></div><script src="https://domainName.fitbase.io/vue-resources/schedule-widget/init.js" defer></script> |
* Для включения тёмной темы замените в коде атрибут theme="dark"
** Вместо domainName подставьте название домена вашей версии FitBase
*** Где "2" – ID вашего филиала, который можно посмотреть в Настройки -> Справочники -> Клубы
Если занятие в расписании не отображается, проверьте следующие пункты публичности:
В карточке тренера раздела “Сотрудники” указана галочка “Отображать на сайте”.
В шаблоне занятия указано “Отображать на сайте и приложении”.
В расписании указана неделя, на которой проводится занятие
